Do you want to add Dynamic Copyright date to footer using javascript to your blog?
This article will help you to add dynamic custom copyright date to footer using javascript.
Note:* This tutorial is done for Blogger blog, you can apply this method to other too.
To add dynamic copyright date using javascript follow the following steps:
1. Go to your blogger dashboard.
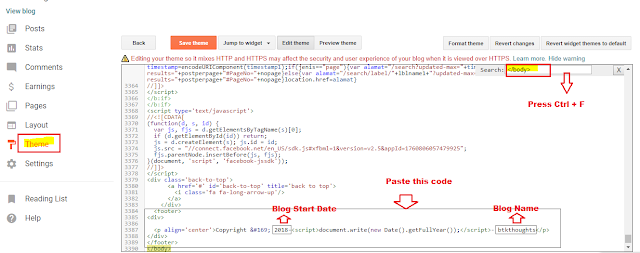
2. Navigate To or Click on Theme >> Edit HTML

3. Press Ctrl+ F Key & search for </body> tag from your source code.
4. paste the following code before the closing </body> tag:
<footer>
<div>
<p align='center'>Copyright © 2018{your blog start date here}-<script>document.write(new Date().getFullYear());</script>- {your blog name here or company name}</p>
</div>
</footer>
I hope this above step helps to add dynamic copyright date using javascript in your blog or website. If you have any other way to add dynamic copyright date using javascript then please feel free to comment.



